
Yes, image selection is important, but did you know that the way you prepare your images for your website can make big difference in your SEO? Like, I mean….HUGE difference. Today I want to talk a little bit more about going the extra mile to REALLY jam pack your image files with as much SEO boosting power as possible.
1) Naming your files
If your website image titles start with “DSC….” or some other jumble of letters and numbers, you’re missing out on some major SEO juice. Renaming your files will go a long way in helping your images become more searchable. I suggest including the city and venue the photo was taken at, the type of session, and perhaps your business name.
here are a few examples:
boston-city-hall-wedding-harris-company-001.jpg
buffalo-lafayette-hotel-engagement-001.jpg
new-york-city-plaza-hotel-wedding-ceremony-001.jpg
delaware-park-buffalo-engagement-session-001.jpg
You want to avoid keyword stuffing. It’s best to be concise and to the point. You can include more specifics later in your alt-tags (view blog post). Make sure you’re using a dash (-) instead of an underscore (_) between words. Finally, it’s best to avoid using the same keywords for the entirety of the images on your site. They don’t all have to be different, but it’s best to break it up and use terms that are specific to each session.
Think in terms of what your future client will be searching for as you prepare your image titles. Avoid strictly using just your business name. Most people who are searching google for your product or service probably don’t know you exist yet, so it’s unlikely they’ll be searching for your business name alone.
In short, here’s a rule of thumb to remember:
Bad: DSC_7367
Better: jessica_shawn_roycroft_estate
Best: buffalo_roycroft_estate_vineyard_wedding
You can rename a large group of images in one of two ways:
1) While exporting directly from Lightroom
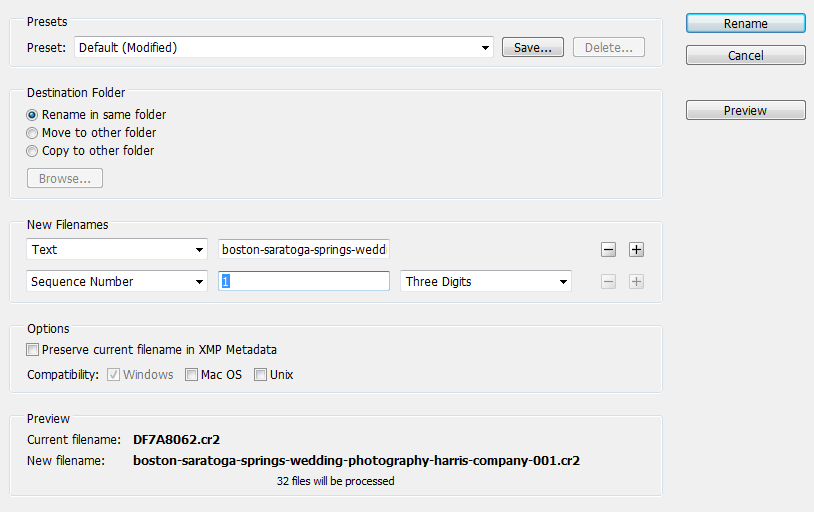
2) Using Adobe Bridge (select all of the images you want to rename, go to tools > batch rename. These are the settings I use!
You can also watch this video tutorial I created, here!
2) File Size
Your website’s load speed (both on desktop AND on mobile) are both important factors when ranking in search results (slower load time = lower ranking). We suggest exporting your images to 3500px on the long edge with a resolution of 72.
Also keep in mind, the more images there are in a gallery, the longer it will take to load. For this reason, we don’t recommend having more than 25-30 images in one gallery.
For blog images, we suggest a much smaller file size. The images only need to be as wide as your blog layout, typically under 1000 pixels. This make your blog load SO MUCH faster!
3) Image Compression
You can further compress your images by running your images through a site like tinyjpg.com. This will give your the optimum size image file with minimal loss in quality. Trust me, it’s worth it. (It’s also worth paying for the full version!) Again, the smaller your files are, the faster your page will load, and the higher you’ll potentially rank in search results!
4) Check Your Work
Before you launch your site (or even just a new page), run your URL through a site like gtmetrix.com. It’ll tell you how quickly your site loads and point out any major errors or files causing it to load slower than recommended. Most often, this is because of large images that haven’t been compressed. You can also check your mobile speed vs. desktop speed here, thanks to Google.
*Don’t forget your logo files are also considered “images” and need to be small as well! For Showit users, .SVG files will have to be resized manually in Adobe Illustrator.
Hopefully this post gives a little extra insight into the wide world of SEO – something that can take a lifetime to master! But if you make these small changes as you’re building your site, you’ll immediately have a leg up on the competition.
Don’t stress if you don’t see immediate changes in your ranking. SEO updates can take up to 6 months to really take hold and start showing results.
PS – Do these things in the beginning stages of building your website to really jam pack your images for SEO. Trust me, it’s a pain to go back and do them afterwards!





[…] their queries. Those are the keywords you should be focusing on when writing your website copy, naming your images, and writing meta titles and […]
[…] down your website (and effect your google ranking/SEO), so it’s without a doubt necessary to resize your files before you upload them to your website. TinyJPG lets you upload, resize, and re-download your […]
[…] but all you include is photos – Google can’t tell what’s on your page. It’s even worse if your images are named “DSC…” (but that’s a post for another day.) Let me say it again – Google can’t magically […]
[…] The size of your images can make a big difference too. If your images are too large, it can slow down your site, and the time it takes for a page to load is one of the biggest factors Google takes into consideration when ranking sites. This is true for regular website images AND blog images! We have a helpful how to guide here, How To Optimize Your Website Images for SEO. […]